ELM
or how I learned to  front-end development
front-end development
 front-end development
front-end developmentWho am I?
@marcoshuttle / m.perone@mvlabs.it

PHP developer in my daily life
grew up as a mathematician
weakness for functional programming
Disclaimer
I'm not an expert
Just loving ELM and wanting to share it
Who are you?
Front end developers?
Functional programmers?
Both?
Tried ELM?
Running ELM in production?
What is ELM?
Statically typed reactive functional programming in the browser
RUNS IN THE BROWSER
Compiles to Html, Javascript and Css
elm make Main.elm
STATIC TYPING
Type of a variable is known at compile time
Errors catched at compile time
NO RUNTIME EXCEPTIONS!!
Enforced semantic versioning
Hot-swapping
FUNCTIONAL PROGRAMMING
Making inputs and outputs explicit

WE HAVE A LITTLE PROBLEM...
If functions are stateless and variables are immutable, how can we interact with the real world?
Possible solutions:
- Relax requirements
- Play with function composition (monads)
- Or ...
FUNCTIONAL REACTIVE PROGRAMMING
Program paradigm oriented around data flows and the propagation of change
Time as first order citizen
Dynamic evolving values
Specify the dynamic behavior completely at the time of declaration
SIGNALS
Similar to EventEmitters or Observables in Javascript
They exist for the entire lifetime of the program
They always have an initial value
EXAMPLES OF SIGNALS
main =
Signal.map show Mouse.position
EXAMPLES OF SIGNALS
main =
Signal.map display Keyboard.presses
display keyCode =
show ( Char.fromCode keyCode )
SIGNALS IN ELM
Only "real" signals
Not possible to create or destroy a signal, not to use signals of signals
Signals are connected setting up a static processing network
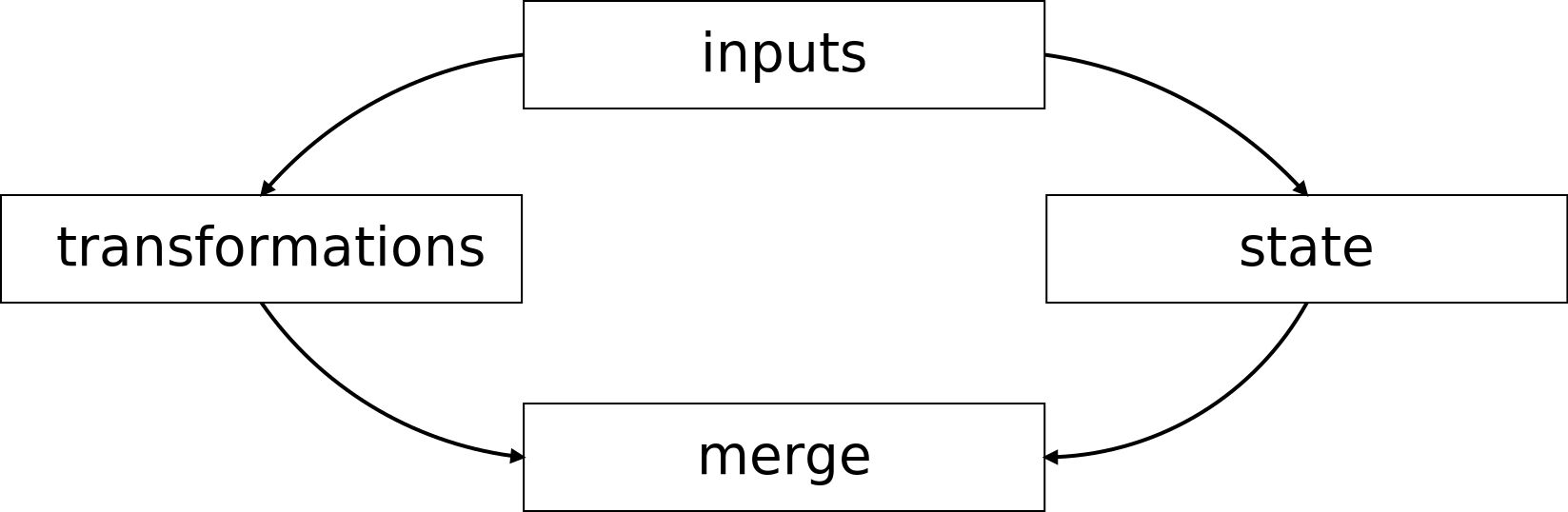
SIGNAL GRAPH

INPUT
Signals from the world
We are not in control of changing the value, the value is changing everything else
TRANSFORMATIONS
map : ( a -> b ) -> Signal a -> Signal b
STATE
foldp : ( a -> b -> b ) -> b -> Signal a
-> Signal b
Application state all in one place
Save and undo become easy
STATE
MERGE
merge : Signal a -> Signal a -> Signal b
MERGE
ELM ARCHITECTURE
Simple pattern for infinitely nestable components
Great for modularity, code reuse and testing
MODULARITY
Hide implementation details
Expose just what you need
EXTENSIBILITY
Ability to combine modules one with the other
ELM ARCHITECTURE PILLARS
Model
View
Update
OUR APPLICATION

MODEL
Data structure representing the state of the component
Single source of truth
MODEL
type alias Talk =
{ title : String
, description : String
, speaker : String
}
VIEW
view : Model -> Html
No mutation of the DOM
VIEW
view : Talk -> Html
view talk =
div [ class "talk" ]
[ div [] [ text ( talk.title ++
" by " ++ talk.speaker )]
, div [] [ text talk.description ]
]
UPDATE
type Action
= FirstAction
| SecondAction
| ThirdAction
update : Action -> Model -> Model
Clear representation of how the model can be transformed
type Action
= ClickTitle
| ClickDescription
update : Action -> Talk -> Talk
update action talk =
case action of
ClickDescription ->
{ talk | description =
"We got a new description!" }
ACTIONS IN ACTION
ALL TOGETHER
from

to

LET'S HAVE ANOTHER ROUND
PORTS

Mechanism for sending messages in and out of ELM
INCOMING PORTS
Passing messages from Javascript to ELM
port addTalk : Signal (
Title, Description, Author )
myApp.ports.addTalk.send([
"ELM or how I learned to love ...",
"Front-end development is rapidly ...",
"Marco Perone"
]);
OUTGOING PORTS
Passing messages from ELM to JavaScript
port requestTalks : Signal EventName
port requestTalks = signalOfEventName
myApp.ports.requestTalks.subscribe(
retrieveTalks);
function retrieveTalks (eventName) {
...
}
TASKS
Abstraction to model side-effects handled by the runtime
Way to describe asynchronous operations that may fail
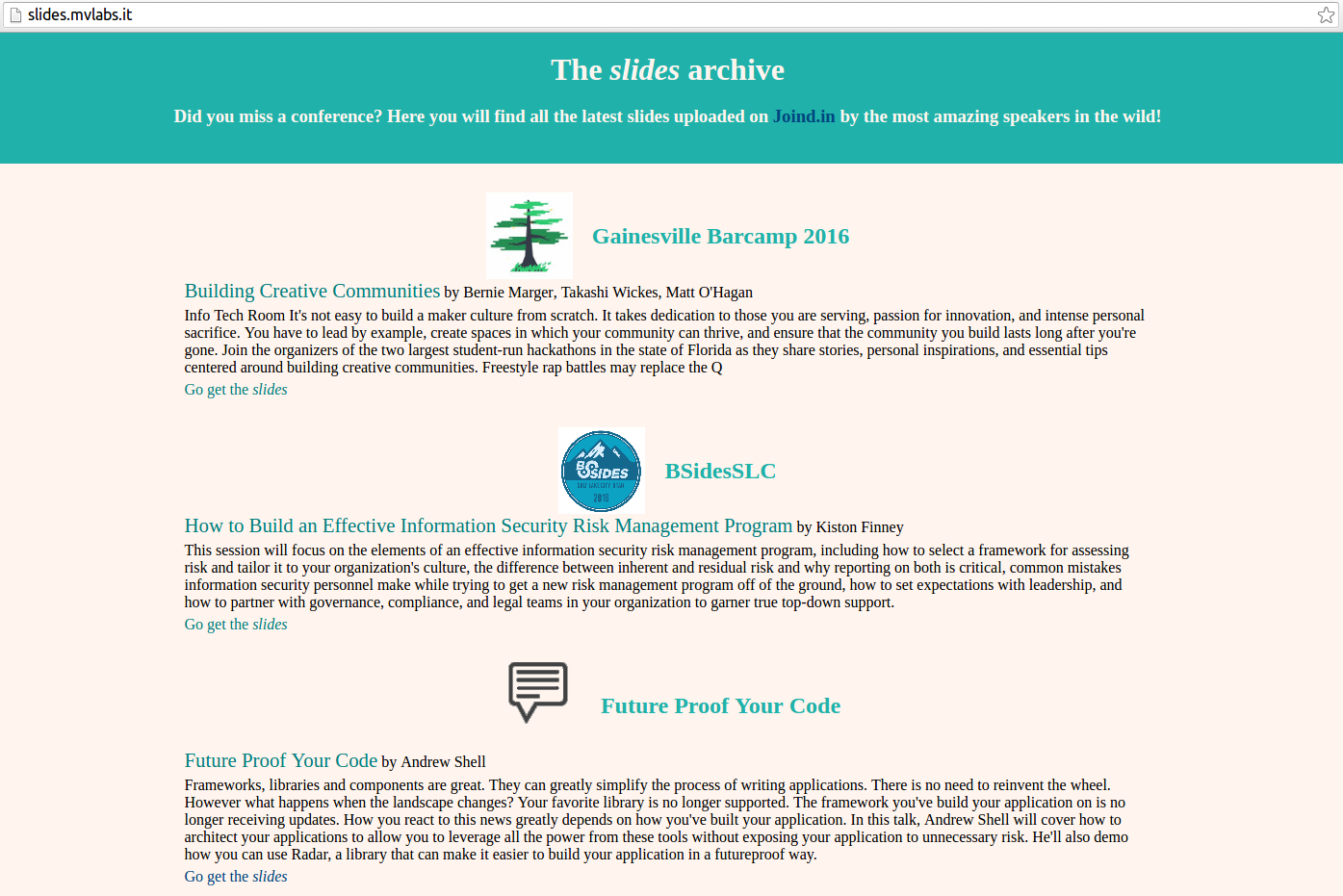
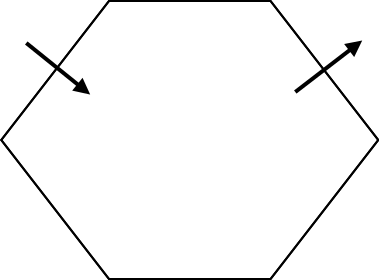
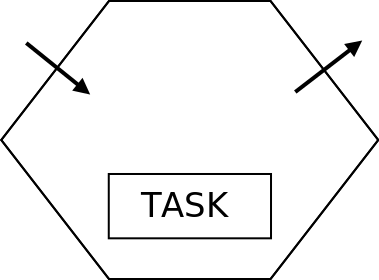
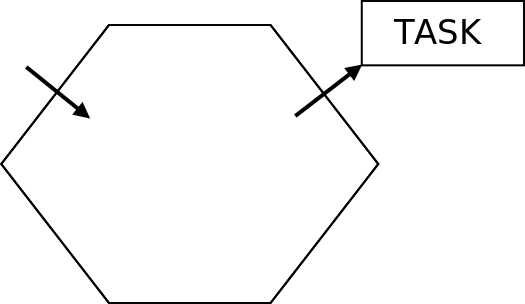
TASKS LIFECYCLE



Tasks describe operations that could be performed in the future
To perform a task we hand it to a port
TASKS
retrieveTalks : String
-> Task Http.Error Action
retrieveTalks uri =
get decoder uri
|> Task.map TalksRetrieved
MAILBOXES
type alias Mailbox a =
{ address : Address a
, signal : Signal a
}
mailbox : a -> Mailbox a
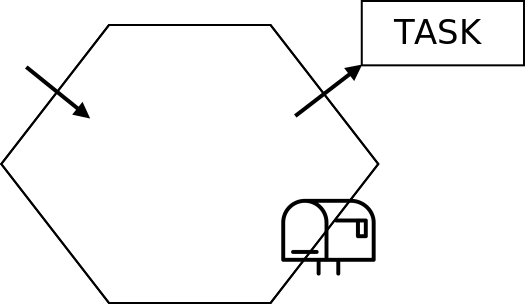
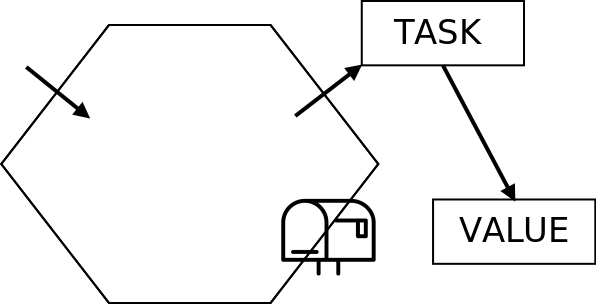
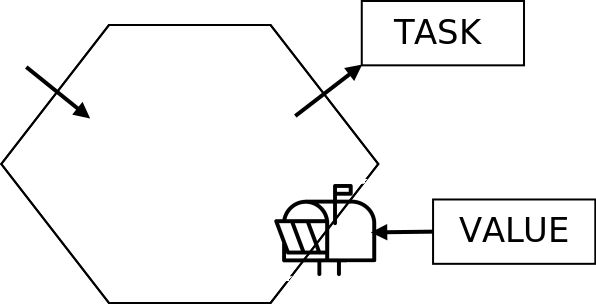
TASKS LIFECYCLE WITH MAILBOXES



ELM ARCHITECTURE AND TASKS
Asynchronous operations modelled with Effects Action
End result of execution is an Action that will be routed through the update function
ELM ARCHITECTURE AND TASKS
Model is replaced by ( Model, Effects Action )
update : Action -> Model
-> ( Model, Effects Action )
type Action
= ConfRetrieved ( Maybe Conferences )
| RetrieveTalks
update action joindin =
case action of
ConfRetrieved maybeConf ->
( addConferences joindin maybeConf
, task ( succeed RetrieveTalks )
)
CREDITS
RESOURCES
THANKS!
SPEAKERS  FEEDBACK!
FEEDBACK!
@marcoshuttle / m.perone@mvlabs.it
