ELM
or how I learned to  front-end development
front-end development
 front-end development
front-end developmentIo
@marcoshuttle / m.perone@mvlabs.it

sviluppatore PHP nella mia vita quotidiana
creasciuto come matematico
ho un debole per la programmazione funzionale
Voi?
Programmatori frontend?
Programmatori funzionali?
Provato Elm?
Usano Elm in produzione?
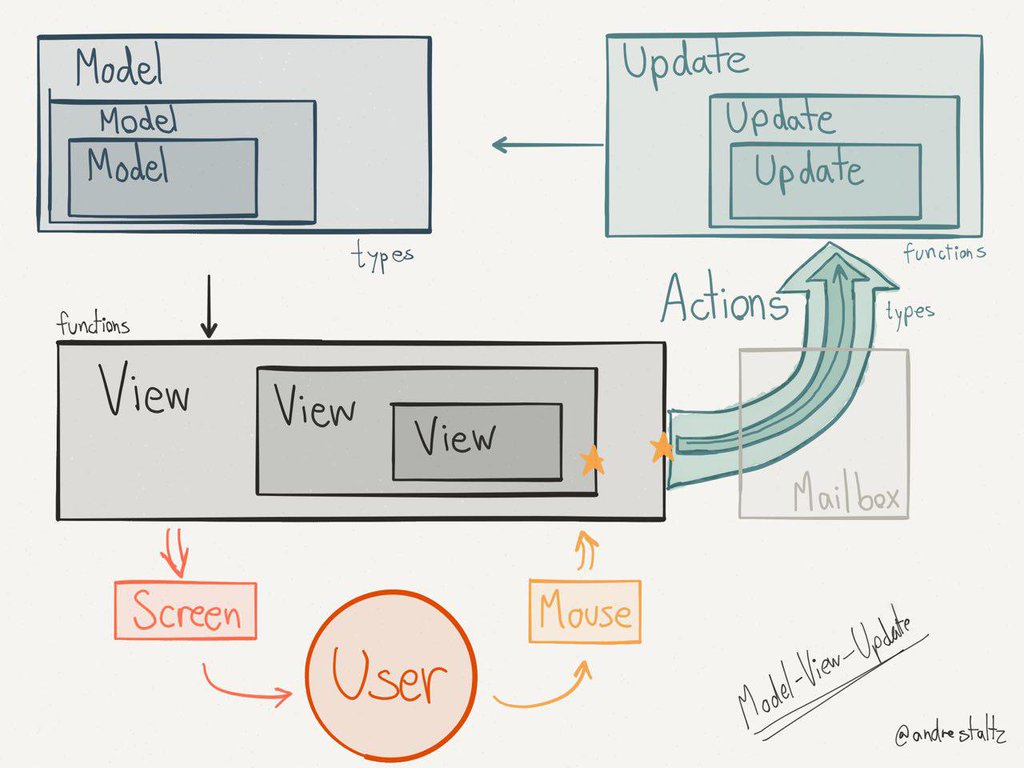
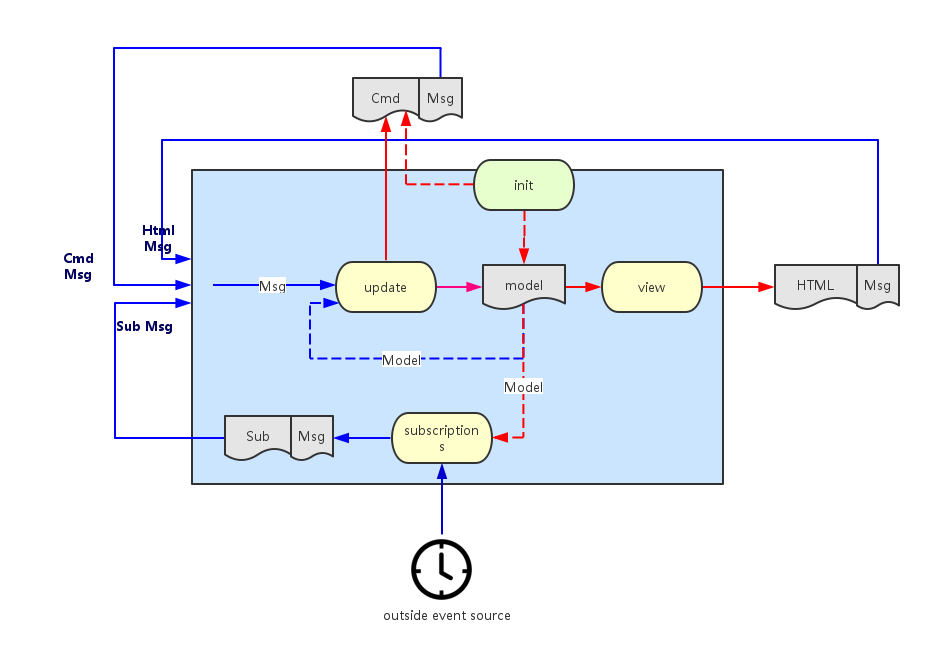
Cos'è Elm?
Linguaggio di programmazione
- funzionale
- staticamente tipizzato
- gira nel browser
Andiamo LIVE
module Main exposing (..)
import Html exposing (..)
import Html.App as Html
import Html.Attributes exposing (..)
import Html.Events exposing (onInput, onClick)
import WebSocket
helloTo : String
helloTo =
"Milano.js"
init : ( String, Cmd Msg )
init =
( "Milano.js", Cmd.none )
view : String -> Html Msg
view string =
div [ id "main" ]
[ h1 [ style [ ( "color", "blue" ) ] ] [ text "Benvenuti" ]
, input [ onInput Change ] []
, div [] [ text ("Ciao " ++ string) ]
]
type Msg
= Change String
| NewMessage String
update : Msg -> String -> ( String, Cmd Msg )
update msg string =
case msg of
Change newString ->
( string, WebSocket.send "ws://localhost:8080" newString )
NewMessage newString ->
( newString, Cmd.none )
subscriptions : String -> Sub Msg
subscriptions string =
WebSocket.listen "ws://localhost:8080" NewMessage
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}